If you’re an app developer or designer, you know how important app design is. As we step into 2024, the demand for innovative and user-friendly mobile applications and the significance of practical app design tools continue to rise.
In this blog, we will explore seven mobile app design tools, each offering unique functionalities that cater to the varying needs of modern app designers. From vector editing to real-time collaboration, these tools are not just the best in their class; they redefine how we approach mobile app design. The numbering is just for order; it does not represent the best tool. All the best mobile app design tools below have unique selling points; you can use any of them according to your requirements.
Why Are App Design Tools Important?
App design tools are more than just software; they are the backbone of the creative process in app development and design. These tools provide a structured environment where ideas can transform into tangible designs.
Mobile app icon design tools offer a range of functionalities, from wireframing and prototyping to collaborative feedback and testing. In a market where user experience can make or break an app, these tools enable designers to create interfaces that are not only aesthetically pleasing but also user-friendly and functional. By streamlining the design process, they reduce time-to-market and enhance the overall quality of the final product, making them indispensable in the app development ecosystem.
7 Best App Design Tools
Here are 7 top mobile app design tools for you:
1. Sketch:

Sketch is the all-in-one designer’s toolkit, covering the entire design process. What started as a Mac-only app has evolved to include a web app, providing cross-platform accessibility. With over 700 extensions, Sketch ensures seamless integration with other software, offering assistants, plugins, and integrations.
This lightweight MacBook-based UI/UX design tool is akin to Adobe Photoshop but explicitly tailored for app prototyping. Boasting one of the highest shares in the wireframing and prototyping space, Sketch offers intuitive vector editing tools that allow designers to iterate effortlessly at any stage of the design process.
One notable feature of Sketch is its real-time collaboration with the Mac app, while the browser version includes cross-platform tools for feedback, sharing, and developer handoff. With customizable grids, simple resizing tools, and variable font support, Sketch provides infinite control over design typography.
Tip: Utilize Sketch’s real-time collaboration and lightweight design for efficient teamwork.
2. Adobe XD:

Adobe XD remains a stalwart in mobile app design tools, seamlessly integrating design and prototyping functionalities. It is a versatile app design tool that caters to Android and iOS platforms. Its user-friendly interface and integration with other Adobe Creative Cloud applications make it a go-to choice for designers familiar with the ecosystem. Adobe XD empowers designers to create interactive prototypes, ensuring a comprehensive design experience.
Read More: Google Play Store vs App Store: 5 differences for ASO
3. Figma:

Figma takes collaboration to a new level with its cloud-based platform. It is ideal for team projects and allows real-time design and feedback, making it one of the best mobile app design tools for collective creativity. Its comprehensive libraries and user-friendly interface cater to both novice and experienced designers.
With features for design, prototyping, and design systems, Figma excels in modern web-based design. Auto Layout simplifies responsive design, and its modern pen tool allows drawing in any direction with Vector Networks.
Figma’s extensive plugin ecosystem simplifies repetitive tasks, allowing designers to create consistent styles across projects. It supports creating design systems with linked UI components and styles that the entire team can use across various projects.
Tip: Explore Figma’s plugins to enhance your design workflow and create consistent styles.
4. Axure RP:

Axure RP allows UX professionals to build realistic, functional prototypes with unlimited combinations of event triggers, conditions, and actions. Beyond prototyping, it supports the creation of diagrams, customer journeys, wireframes, and other UX documentation. Axure RP ensures a comprehensive user experience with adaptive views for different devices.
One notable feature of Axure RP is its support for prototyping, allowing designers to create working forms, sortable grids, and dynamic interfaces. It provides a complete app design toolkit, allowing for the prioritization of user experience.
Tip: Leverage Axure RP’s adaptive views for designing across desktops, tablets, and phones.
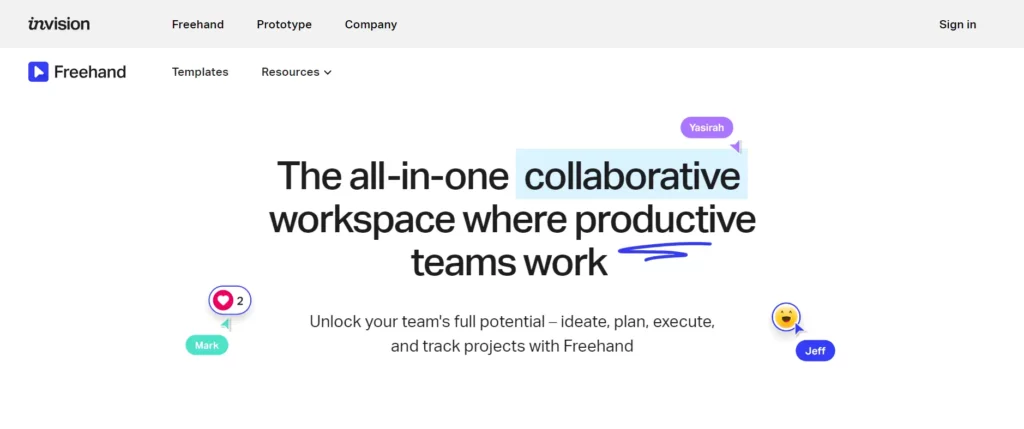
5. InVision Freehand:

InVision Freehand emerges as a centralized online whiteboard, fostering collaboration within design teams. With templates for brainstorming, wireframes, and flowcharts, Freehand serves as an inclusive hub for design work. The tool makes every project stage more creative, collaborative, and inclusive. Its ability to bring stakeholders and users directly into the design process sets it apart.
Design teams can centralize their work by directly adding Figma, Adobe XD, and Sketch artboards into Freehand, creating a collaborative and streamlined design workflow.
Tip: Utilize InVision Freehand’s templates for effective brainstorming and collaborative design sessions.
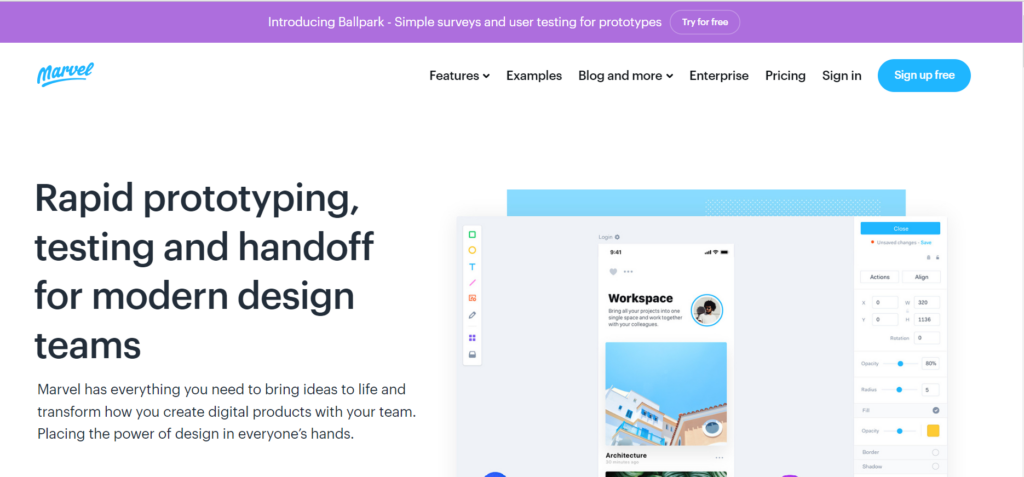
6. Marvel:

Marvel is another excellent choice among mobile app design tools, especially for designers looking for simplicity and effectiveness. Its user-friendly interface makes it easy to create prototypes and test user experiences. Marvel is particularly effective for quickly turning ideas into designs and prototypes, making it a favorite for rapid design iterations.
Marvel’s not just for enterprises, however. It offers a free plan for a single user with one project and paid plans that allow unlimited projects to start at just $12/mo when paid annually.
Marvel is an online design platform with no learning curve and no software required. It includes an accessible library of templates and assets to remove the design’s complexity. In addition, you can save all your Marvel designs in the cloud to open up your work from any device.
7. Balsamiq: Wireframing with a Human Touch

Balsamiq recreates the experience of sketching on a whiteboard, emphasizing structure and content over aesthetics in the early design stages. It’s an excellent tool for brainstorming and creativity, with a vast library of UI elements and easy-to-use prototyping features, making it one of the best free mobile app design tools for wireframing.
You will find hundreds of built-in and community-generated UI controls and icons. You can easily create templates, masters, and re-usable and customizable component libraries you can incorporate in future designs. Balsamiq’s linking capabilities mean you can generate simple prototypes for demos or usability testing.
Tips for Mobile App Icon Design
Designing an influential mobile app icon is critical to user engagement and brand recognition. Here are some essential tips:
- Simplicity is Key: A simple, uncluttered icon is more likely to capture attention and be memorable. Avoid excessive details that might become lost at smaller sizes.
- Uniqueness and Branding: Your icon should stand out in the app store, reflecting your brand’s essence. Use unique shapes or symbolic elements associated with your app’s functionality.
- Consistency in Design: Ensure the icon aligns with the app’s overall design language and color scheme. Consistent visual elements create a cohesive user experience.
- Scalability and Visibility: Design the icon to be clear and recognizable at various sizes. It should maintain its integrity on different devices and screen resolutions.
- Cultural Sensitivity: Be aware of cultural differences, mainly if your app targets a global market. Colors and symbols can have different meanings across cultures.
- Test on Various Backgrounds: Ensure your icon is visible against various backgrounds and doesn’t lose its impact due to background colors or patterns.
Effective icon design can significantly contribute to your app’s success by improving its visibility and appeal to potential users.
Mobile App Icon Optimization for ASO (App Store Optimization)
App Store Optimization (ASO) ensures your app stands out in the crowded marketplace. An integral part of ASO is optimizing the app icon, as it’s often the first element that captures a user’s attention. An optimized app icon can significantly increase the visibility and appeal of your app, leading to higher download rates and better overall performance in app stores.
To effectively optimize your app icon for ASO, consider the following strategies:
- Conduct A/B Testing: Experiment with different designs to see which icon resonates most with your target audience. This testing can provide valuable insights into user preferences and trends.
- Ensure Visibility and Clarity: Your icon should be easily recognizable, even in smaller sizes. Avoid clutter and focus on a transparent element that effectively represents your app.
- Align with User Expectations: The icon should accurately reflect your app’s core functionality and essence. Misleading icons can lead to poor user experience and higher uninstall rates.
- Regular Updates: Keep your icon updated with current design trends and user expectations. An outdated icon can give the impression of an outdated app.
- Cultural Considerations: Be mindful of cultural symbols and color meanings, as these can vary significantly across regions and demographics.
- Scalability: Design your icon to look appealing on various devices and screen sizes. Consistency in appearance across multiple platforms is critical.
- Feedback and Iteration: Gather feedback from users and iterate on your design. User feedback is invaluable in creating an icon that looks good and resonates with your audience.
By prioritizing these aspects in your app icon design, you can enhance your app’s visibility and attractiveness, improving its performance in app stores.
Concluding Thoughts
The mobile app design tools we discussed are essential for any app developer or designer in 2024. From Sketch’s iOS-focused design capabilities to Marvel’s simplicity, each tool has unique features catering to different app design aspects. Remember, choosing the right tool can significantly impact the efficiency and effectiveness of your design process. Stay updated with the latest trends, and always keep user experience at the forefront of your design strategy.



